To add the Text Us button to your website, please follow the below instructions.
** Please note that the button will be visible on a mobile device only
Step 1
Please add the JS file to the page
<script src='https://DOMAIN/extResource/resources/JS/jscallus.js'></script>.
Step 2
- Please add the div element above the
</body>tag. - Please replace YourPhoneNumber - with the phone number we provided to your store. Example for a valid phone number: 5144146644
- Please replace YourBackgroundColour with the colour we provided you. Example for a valid colour: #0090cf
<div data-type='button' class='message-us-link textus-style' data-class="btn-modal btn-primary btn-modal-lg" data-bgcolor=“ YourBackgroundColour” data-text="Questions? Text Us!" data-phone='YourPhoneNumber' data-message='Hi, I am interested in ...' ></div>
Step 3
Add the font to header
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css">
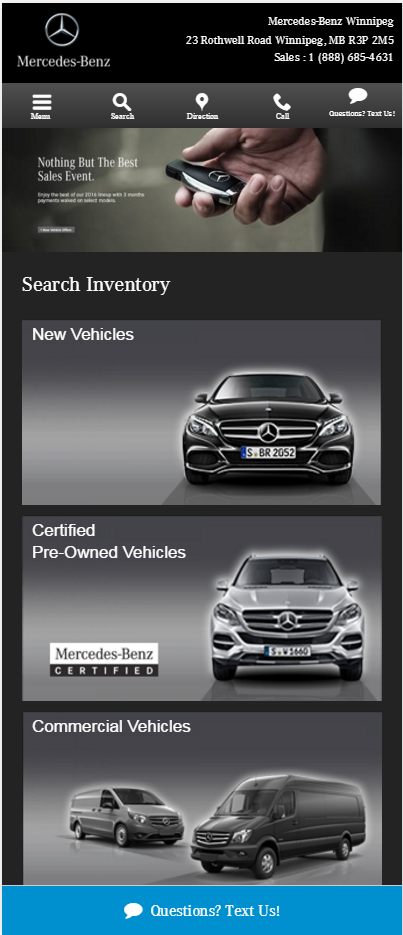
Example for a final result: